■キーフレームを追加する
★動きに変化を出すために、各レイヤーにキーフレームを追加します。
レイヤーに配分された文字が動き出すタイミングを、5フレームずつずらします。
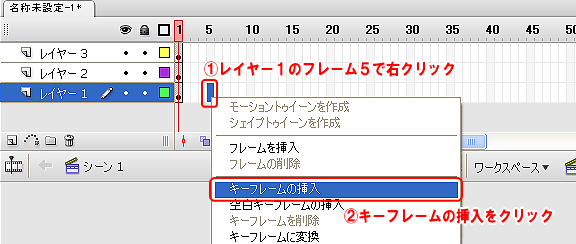
①レイヤー1の「フレーム5」で右クリックします。
②「キーフレームの挿入」をクリックします

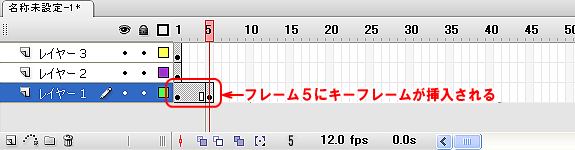
レイヤー1のフレーム5にキーフレームが挿入され、フレーム4までフレームが増えました。

同様に、
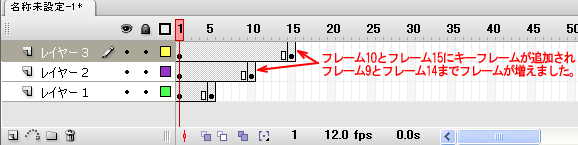
レイヤー2は「フレーム10」に、
レイヤー3は「フレーム15」にキーフレームを挿入します。

レイヤー1~レイヤー3まで5フレームずつずれてテキストの配置ができました。
■空白のキーフレームを追加する
★変化後のテキストを追加するために、各レイヤーのフレーム40に「空白のキーフレームを挿入」します。
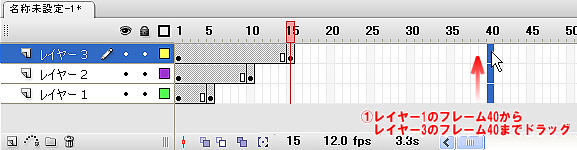
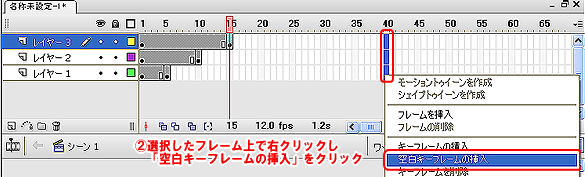
①レイヤー1の「フレーム40」から、レイヤー3の「フレーム40」までドラッグで選択します。

②選択したフレーム上で右クリックし、「空白のキーフレームの挿入」をクリックします。

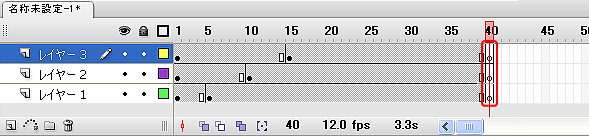
自動的にキーフレームがフレーム39まで増え、フレーム40に空白のキーフレームが追加されました。
 |