★全体のレイアウトを決める
1.まずだいたいのレイアウトをしていきます。
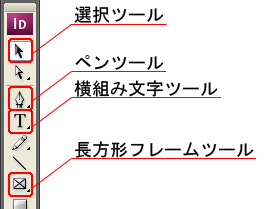
その際、主に使用するのはツールパネルの中の以下の機能です。
 |
| 選択ツール |
オブジェクトの選択や移動に使用するツール |
| ペンツール |
パスを作成するためのツール |
| 横組み文字ツール |
文字を配置するためのツール |
| 長方形フレームツール |
画像を配置するためのツール |
|
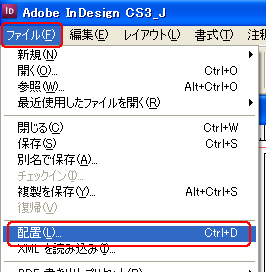
2.初めに背景画像を配置します。ファイルから配置を選択します。
(画像は長方形フレームツールを先に配置してから、その長方形フレーム内に画像を配置することもできます)

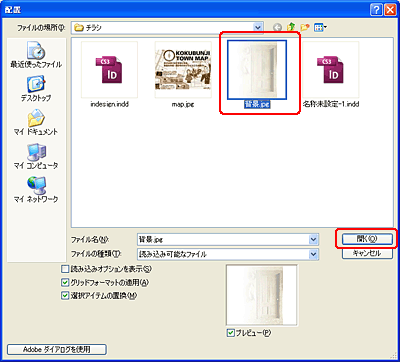
3.貼り付ける画像を選択し「開く」をクリックします。

4.上記で開くをクリックすると、以下のようにポインタが変わります。 (ポインタに選択した画像が表示される)

5.ドキュメントページ内で、配置したい画像の左上部あたりをクリックします。
※画像はクリックした位置が画像の左上として配置されます。
(ここでは、ページの背景画像として使用しますので、ドキュメントページの左上部をクリック)

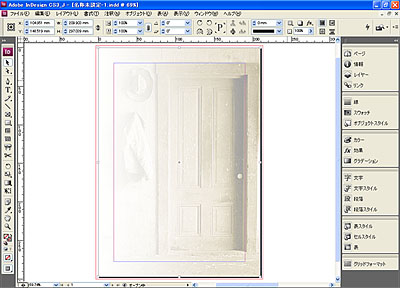
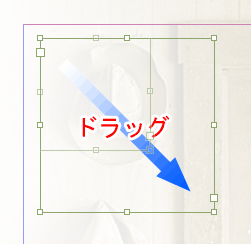
6.以下のように画像が配置されましたので、画像をドラッグして位置の調整をします。

7.画像の位置が決まったら、作業の効率や管理を考慮し、レイヤーの名前をわかりやすい名前に変更します。
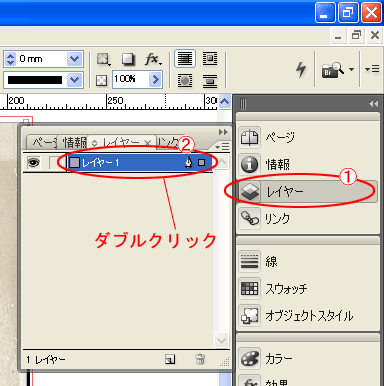
(1)右側のドックからレイヤーをクリック>(2)レイヤーパネルのレイヤー1をダブルクリック

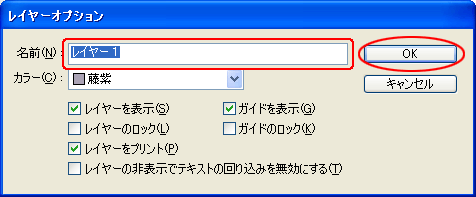
8.名前の欄をわかりやすい名前に変更>OKをクリック(ここでは背景画像としました)

9.レイヤーの名前が以下のように変更されました。
以上で背景画像レイヤーでの作業は終わりです。
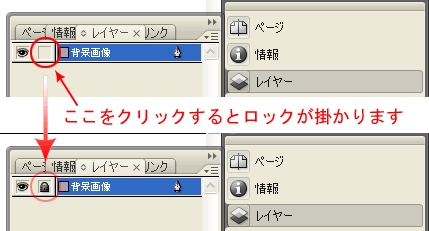
オブジェクトが動いてしまわないように背景画像レイヤーをロックします。
(ロックを解除するには、再度クリックすれば解除されます)
(注)ロックがかかったレイヤーのオブジェクトは、編集並びに選択することはできません。

10.次に背景画像の上にのせる文字と画像の配置を行います。
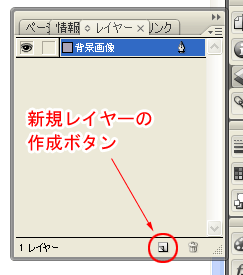
レイヤーパネルから新規レイヤーの作成ボタンをクリックし新規レイヤーを作成し、適当な名前に変更します。
(ここでは、テキストとサイドテキストとしました)

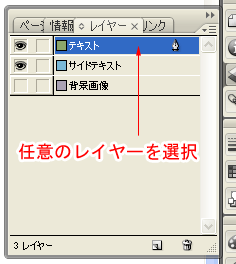
11.テキストを配置するレイヤーを選択。

12.ツールパネルから 「横組み文字ツール」を選択します。 「横組み文字ツール」を選択します。
文字を配置したい場所をドラッグすると文字を入力することのできる枠ができます。

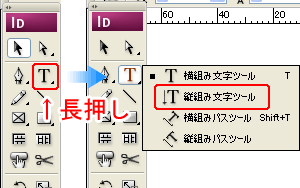
※縦書きの文字を使用する場合には、 「縦組み文字ツール」で文字枠を作成します。 「縦組み文字ツール」で文字枠を作成します。
 「縦組み文字ツール」は、「横組み文字ツール」を長押し> 「縦組み文字ツール」は、「横組み文字ツール」を長押し> 「縦組み文字ツール」を選択。 「縦組み文字ツール」を選択。

※ツールパネルにあるアイコンの 右下に三角マークがついているツールには、サブツールが隠れています。 右下に三角マークがついているツールには、サブツールが隠れています。
13. 「選択ツール」を使って、作成した文字の枠の大きさと位置を調整します。 「選択ツール」を使って、作成した文字の枠の大きさと位置を調整します。
※作業の際、下に配置した背景画像が邪魔になる場合には、非表示に切り替えて作業しましょう。

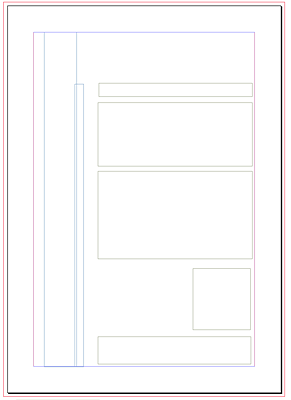
※以下は、文字の枠の配置が終了した状態です。
********** 背景画像表示 ********** |
********** 背景画像非表示 ********** |
 |
 |
|