|
題名とメニューの間がわかりやすいように線で区切っていきます
今回は線状の画像を使用していきます ↓こちら

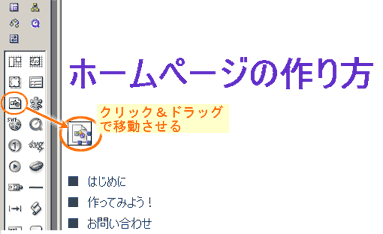
1.下の図にある のマークをクリックし、そのまま画像を置きたい所までドラッグして移動させます。 のマークをクリックし、そのまま画像を置きたい所までドラッグして移動させます。

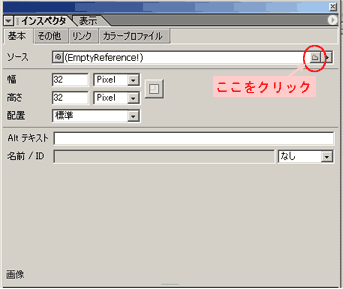
2.「インスペクタ」を表示させます(下図)
もし画面上に表示されていない場合は、「ウィンドウ」→「インスペクタ」を選択すると表示されます。
表示されたら、以下の 部分をクリックします。 部分をクリックします。

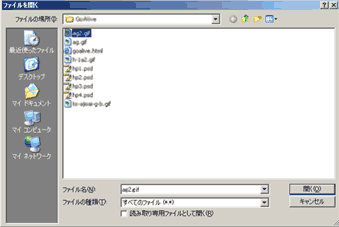
3.すると下のような画面が表示されますので、中から貼り付けたい画像を選択して「開く」をクリックします。

4.図のように画像が貼り付けされます。他にも画像を貼り付ける際は同じ要領でやってみてください。

|